How to extract URL fragment in GTM
URL fragments are strings that appear after the hash (#) sign and by default, those are not available in built-in GTM variables. In some cases, you might want to extract those values either to fire triggers when a certain URL fragment is present or to pass it to your analytics tool. Let’s take a look at how we can do that in GTM.
Where URL fragment is located
Let’s take a look at the example link:
https://ezsegment.com/category/google-tag-manager/?some_parameter=1644176028999#siteSectionURL fragment is any string after # in your URL, so in this case, URL fragment is “siteSection”.
Website visitors might land on the website already having URL fragment appended (to highlight a certain area of a page straight away) or they might click on elements or do something on the page that will add a fragment while they are on the same page.
As usual, there are a couple of ways how to extract this information in a custom variable, let’s take a look at two approaches.
Extracting URL fragment – using URL variable
If you just want to know if any URL fragment was used when the page was opened and maybe use that as a condition in your trigger you may create a custom URL variable.
In the Variables section under User-Defined Variables add a new variable.

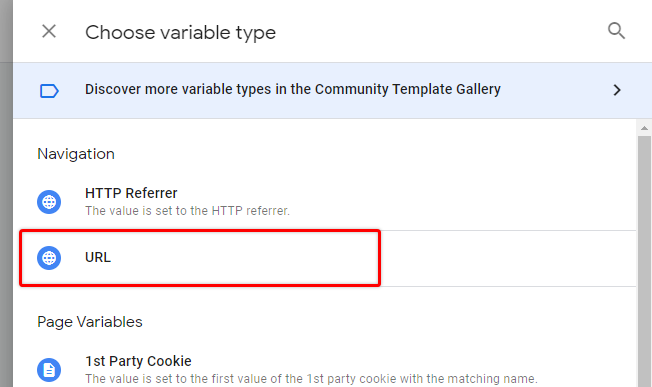
From variable type select URL

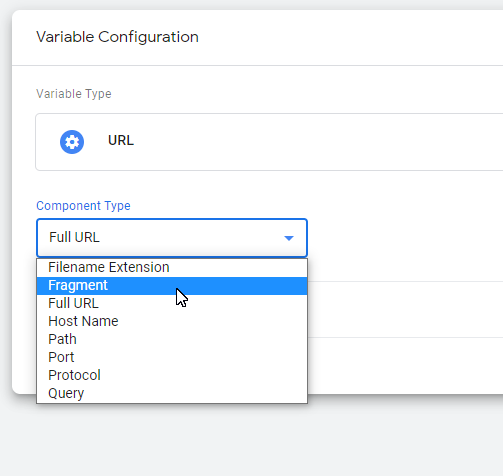
From component type select “Fragment”

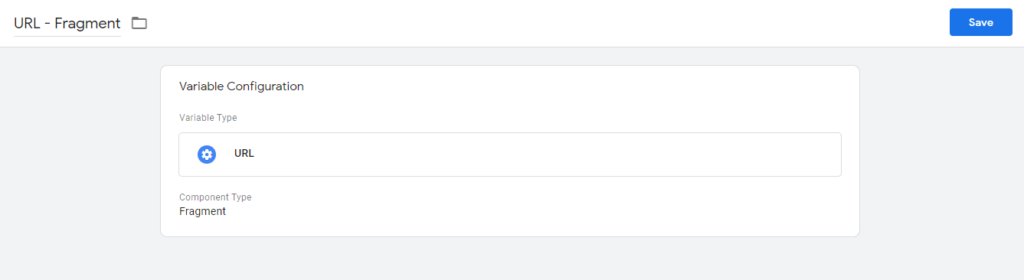
Your variable should look similar to this, so you can save it.

Now you can use it in your triggers or pass it as a value to any 3rd party tool.

You can double-check if it works as expected in preview mode, and add the necessary URL fragment to the page path. In my case, it is #siteSection.

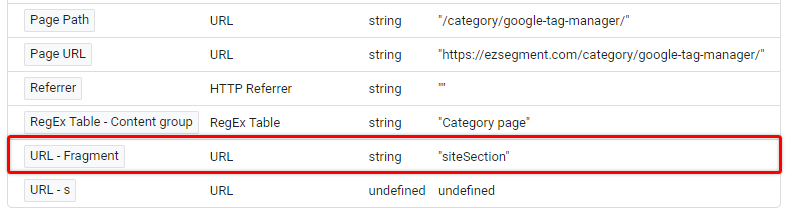
And this is the value or URL – Fragment variable if you check Variables section in preview mode.

Note that this will only work when a visitor enters the URL that already has a fragment in it.
If your fragment dynamically changes while the visitor is on the page you need to use a different approach, since in those cases page will not be refreshed and there will be no Pageview event in GTM.
Extract URL fragment using historyChange trigger
Let’s say your website changes URL fragments dynamically depending on which elements you interacted with. Maybe even the whole page layout is changed (as in Single Page Apps) when different URL fragments are used.
For those scenarios, you can use the same URL – Fragment variable, but this time together with the History Change trigger.
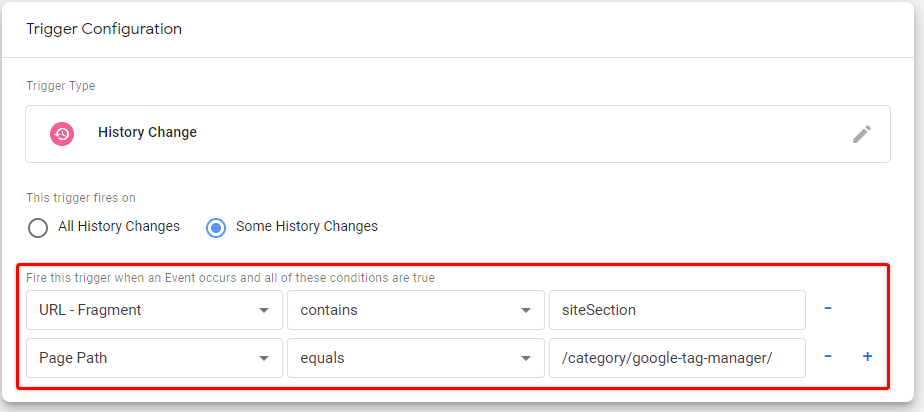
In GTM create a new trigger with type – History change:

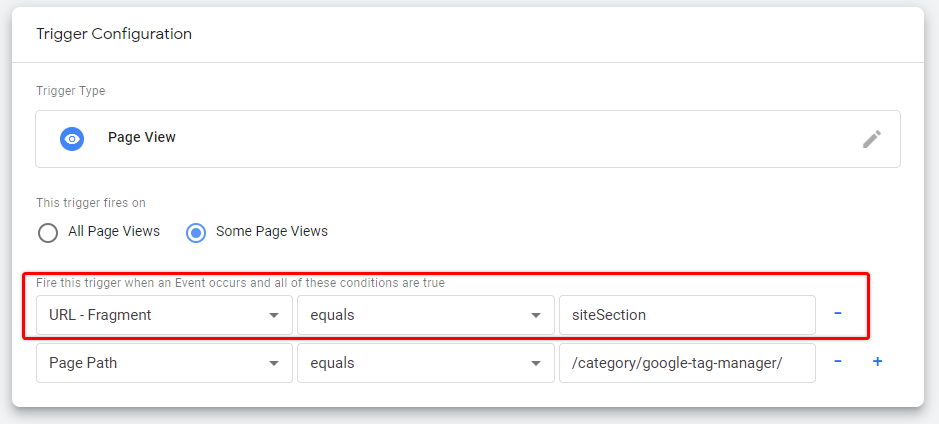
In the settings you can add a fragment that you want to monitor, together with the page URL:

If you want to collect all URL fragments dynamically you could also remove URL – Fragment condition and then pass it as a dynamic parameter to one of your tags.
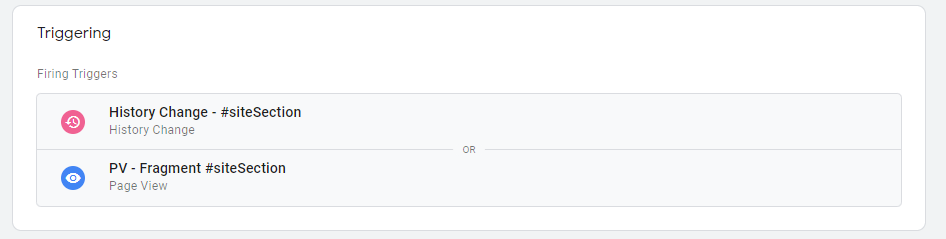
Let’s add this trigger to our tag and test it in preview mode.

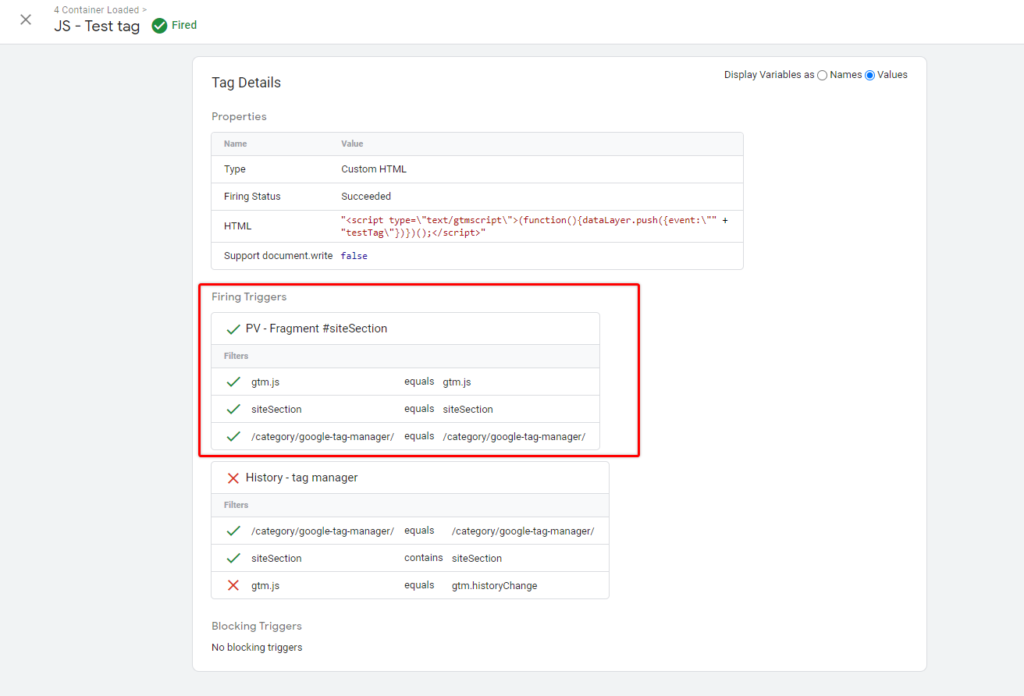
If you open preview mode for a URL that already has the right fragment
E.g.:
https://ezsegment.com/category/google-tag-manager/?some_parameter=1644176028999#siteSectionyou will notice that only the page view trigger will fire:

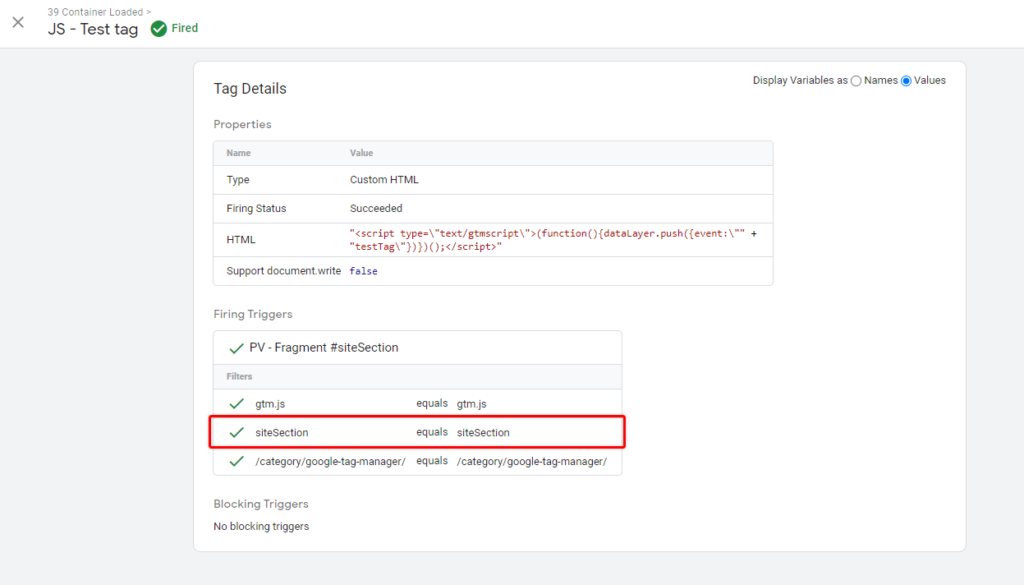
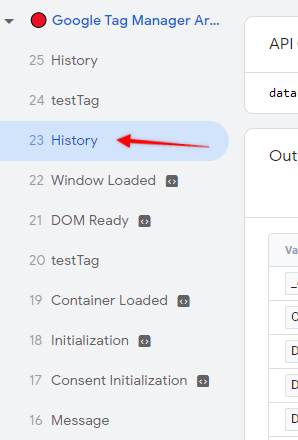
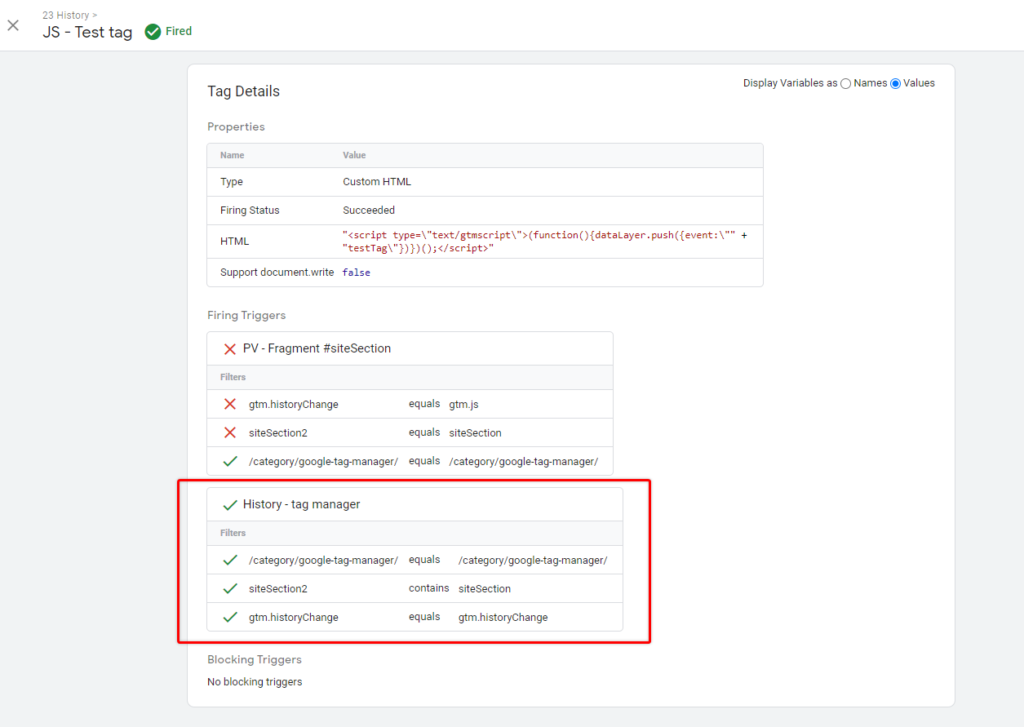
But if you change fragment to #siteSection2 you will notice an additional event in preview mode named History.

So now even though we didn’t have a pageview event we managed to trigger our tag based on provided URL fragment.

To cover both scenarios you should use the URL fragment variable in both – Page view and History Change triggers. As mentioned above, you could also remove URL fragment portion from trigger settings and pass it as a dynamic parameter to one of your tags, for example, you could append it to your website URLs and track each fragment as a separate URL.
Summary
- You can extract URL fragment in GTM using custom URL variable.
- You can use URL variable as a trigger condition.
- To track dynamic URL fragment changes in GTM you need to use History Change triggers.
- You can pass URL fragment as dynamic variable to any 3rd party tag.
That’s it! Hope you found it useful, and If you’ll have any questions send me a message or leave a comment below.

