Page Path, URL, Hostname, and Referrer explained in GTM
In this post, we will take a look at what is the difference between 4 built-in variables related to page information in Google Tag Manager. We will compare Page Path, Page URL, Page Hostname, and Referrer variables and take a look at example output and possible use cases.
If you are searching for how to extract URL fragments you can check this article.

Page Path variable
Page path is probably most commonly used variable when you want to target a specific section of a regular website, because in most cases it will be just enough.
Let’s say we have this URL in our browser:
https://ezsegment.com/category/google-tag-manager/?gtm_debug=1644176028999#siteSectionPage path value will be:
/category/google-tag-manager/As you can see it contains everything in between your domain name (ezsegment.com) and query string (?gtm_debug=1644176028999).
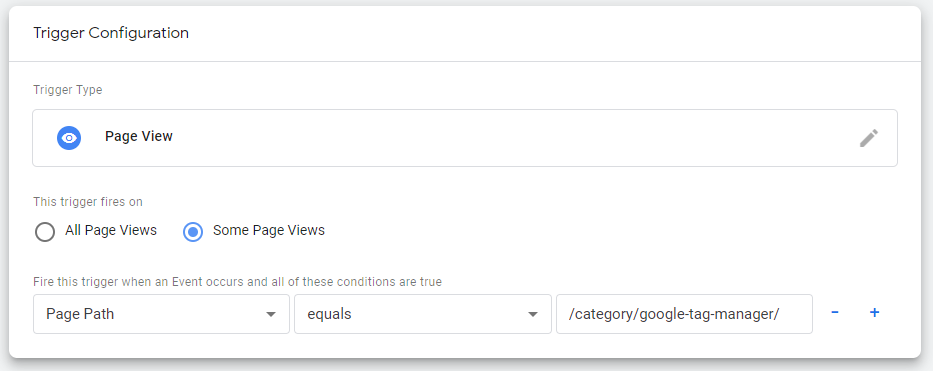
It is useful when you want to target a specific page or a group of pages. For example, you can create a page view variable with an additional condition where Page Path EQUALS /category/google-tag-manager/.
Then trigger will fire only when the page exactly matches this path, regardless of any dynamic query strings you might have in the URL.

Page Hostname variable
This variable will extract your domain name from the URL (or in other words – hostname) that you can use in triggers or other variables.
Example URL:
https://ezsegment.com/category/google-tag-manager/?gtm_debug=1644176028999#siteSectionPage Hostname value will be following:
ezsegment.comThis variable might be very handy when you could have multiple domains tracked with the same GTM container and you want to limit your tags for a specific domain.
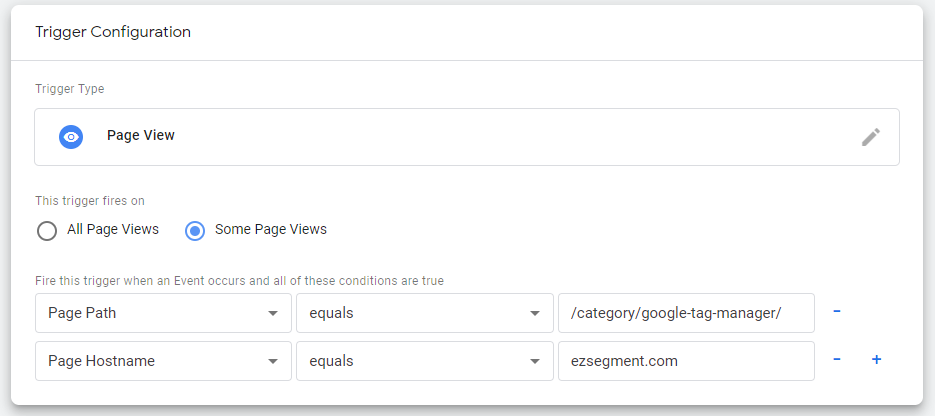
For this, you could add an additional condition in your Page view (or other page view group trigger).

The example above would work only on ezsegment.com domain and on a particular page path /category/google-tag-manager/
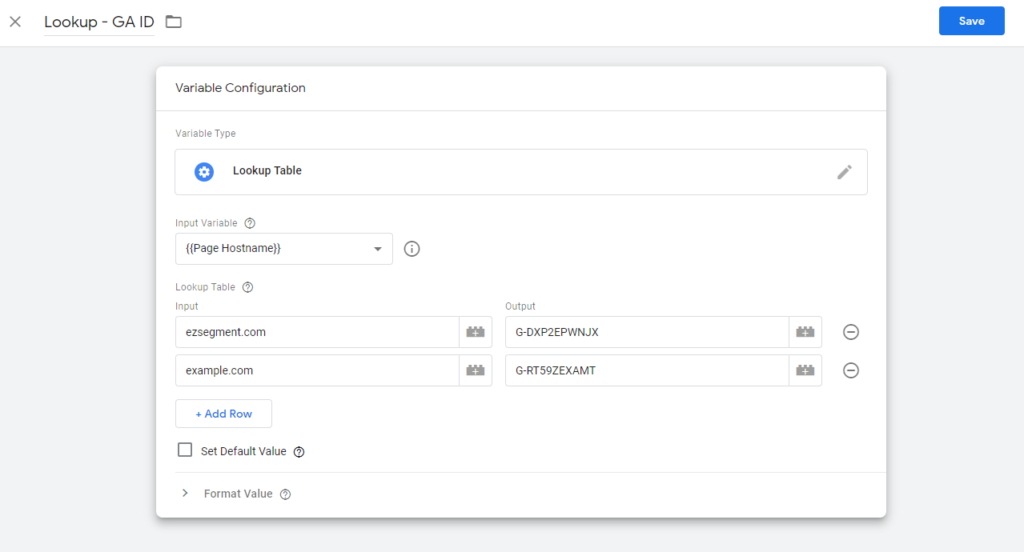
If you are using a single GTM container on multiple domains, another use case for this variable could be in Lookup tables. For example, you can dynamically change your Google Analytics property ID depending on the domain that is viewed by a visitor.

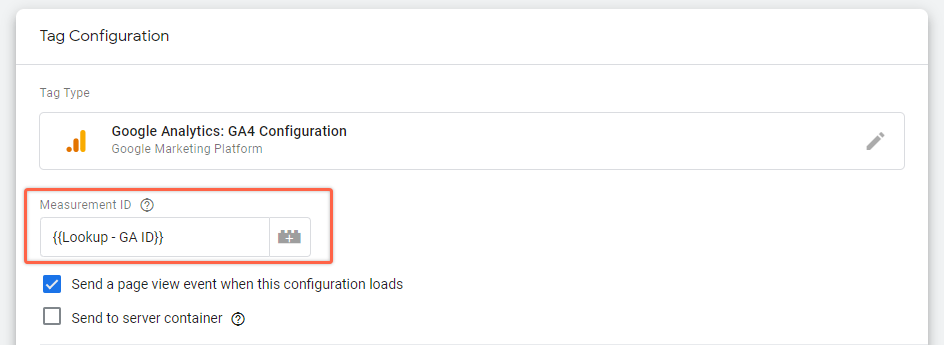
In the example above we would create a variable named “Lookup – GA ID” and its output would dynamically change depending on the domain.
We can then use a single GA4 configuration tag for all our domains, just by referencing this variable.

Page URL variable
Page URL would return anything we have in our URL including query string but except URL fragment.
So again our example URL:
https://ezsegment.com/category/google-tag-manager/?gtm_debug=1644176028999#siteSectionPage URL value will be following:
https://ezsegment.com/category/google-tag-manager/?gtm_debug=1644176028999Notice that the only thing that we are missing here is URL fragment – #siteSection (everything that goes after a hash symbol).
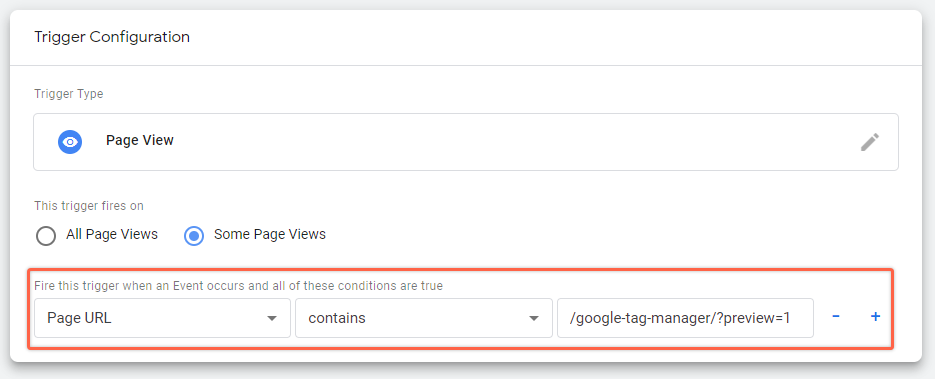
This variable could be useful when you need to target a combination of page path and query parameters. For example, if I would want to fire a tag only on a specific page that contains ?preview=1 , then I would use Page URL instead of Page Path.

Referrer variable
Referrer (when available) will show the last known referring domain that led to your website. For example, if you click on Google organic search results that lead to your website, you will most likely see https://www.google.com/ as your Referrer.
You can use that in more complex triggers when you want to launch a particular tag based on the referring website (E.g. customized time on site tracking when users come from Google search).
Note that this data will be available only on a landing page, after you navigate to any other internal page – the referrer value will be your own url.
Summary
I hope this short description of Built-in page variables helped you to get a better understanding of what values you could expect and how you can use them. In most cases, you will need only the Page path variable, but it is good to know what else can be used in more sophisticated setups.
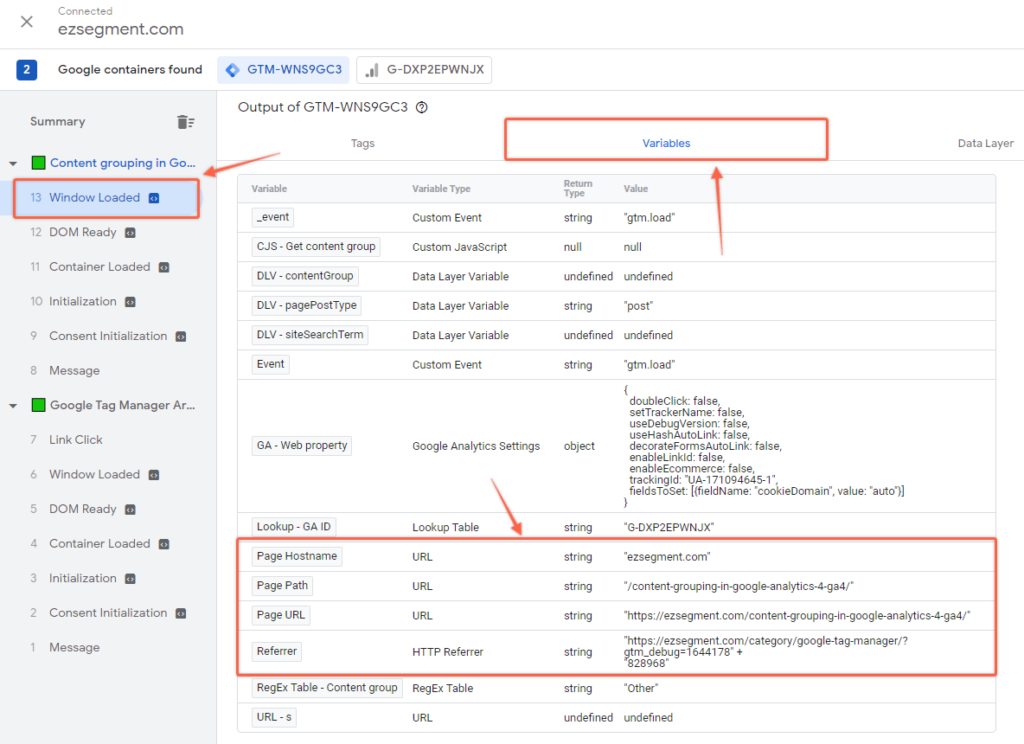
Additional tip – you can always use your Google Tag Manager’s Preview mode to see what values are passed in any of your default or custom variables. Just select any of the events on your page, then navigate to “Variables” tab, and you can see all the values at the current state.