Enhanced Measurement in Google Analytics 4 explained
You might have seen that Google Analytics 4 handles some of the tracking automatically, compared to its predecessor Universal Analytics. Now we can track outbound clicks, scrolls, video interactions, and other events without editing the code or setting up GTM tags. This feature is called Enhanced Measurement and Google Analytics 4 allows you to manage this tracking right in the user interface.
In this post, we will take a look at each Enhanced Measurement event in Google Analytics 4 to understand what exactly is collected and what you might expect to see in your reports.
Find Enhanced Measurement settings
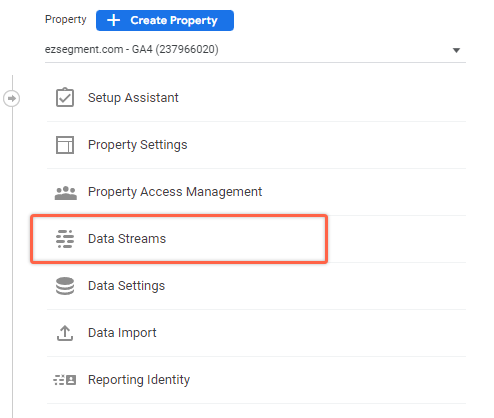
You can find and edit your current Enhanced Measurement settings in Admin section > Property > Data Streams.

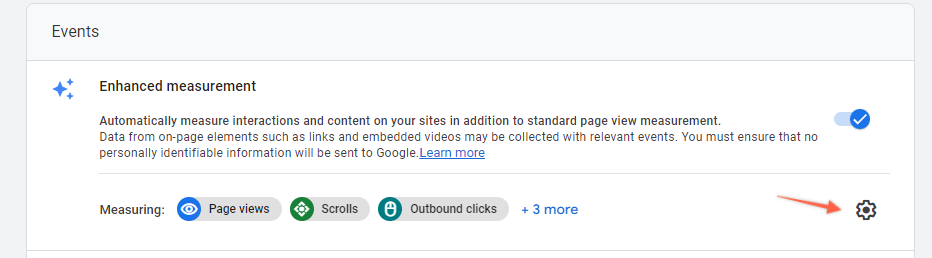
Then click on your web data stream and you should see this section:

Click on the cogwheel icon to open details and you will see a list of enhanced measurement events. Here you can enable/disable each of them and also provide additional settings for site search tracking. We will go through each mentioned event in detail below.
Automatically collected events in GA4 web data stream
Before we explore each of the Enhanced Measurement events in Google Analytics 4 I think it’s worth mentioning a couple of other automatic events that are triggered in the background. Those events can’t be configured from the Enhanced Measurement section and will be collected in any GA4 property regardless of settings:
- first_visit
This event is triggered when a user visits a website for the first time. It’s also triggered when the Android instant app is launched for the first time. Normal apps have a separate event for this – first_open.
- session_start
Triggered when a visitor starts a new session by engaging with a website or app.
- user_engagement
This event collects engaged time on the website or app and is triggered when any of the following conditions occur:
1) Visitor navigates to another tab, window, or app
2) Visitor closes tab, window, or app
You can learn more about Engagement and Bounce rate calculations in GA4 in a separate post.
Page views

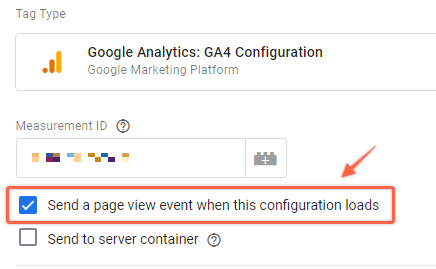
Page views are collected by default and you can’t disable it from UI. Each time your GA4 configuration loads from GTM with pageviews enabled, you will see a new “page_view” event in your reports.

In cases when you have a single-page app and a dataLayer that passes additional information on each such pageview you might need to use a GA4 event tag to send “page_view” event separately.
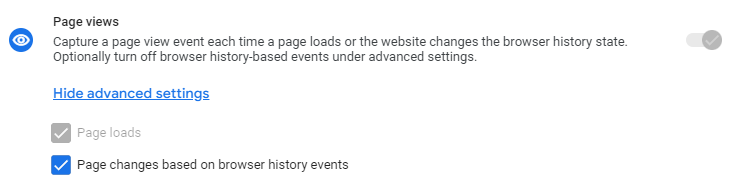
Page change based on browser history events will be useful for cases when page change happens without page reload (Single Page Apps) and you don’t have a special dataLayer in place to send correct page information on each virtual page change.
In the long term, for single-page apps, it is a best practice to implement proper dataLayer events with correct URLs and other parameters passed as variables whenever a page change happens. You might need to disable this setting if you already have dataLayer that sends pageview information on single-page apps.
Scroll events

This measurement will send a “scroll” event once the visitor reaches 90% of the page height.
It contains the percent_scrolled parameter that will always be “90” by default.
If you are interested to track scrolls more granularly (e.g. have thresholds for 25% , 50%, 70%) then you will need to override this feature using GTM. Check my article on how to set up scroll tracking using GTM and GA4 to have more granular data.
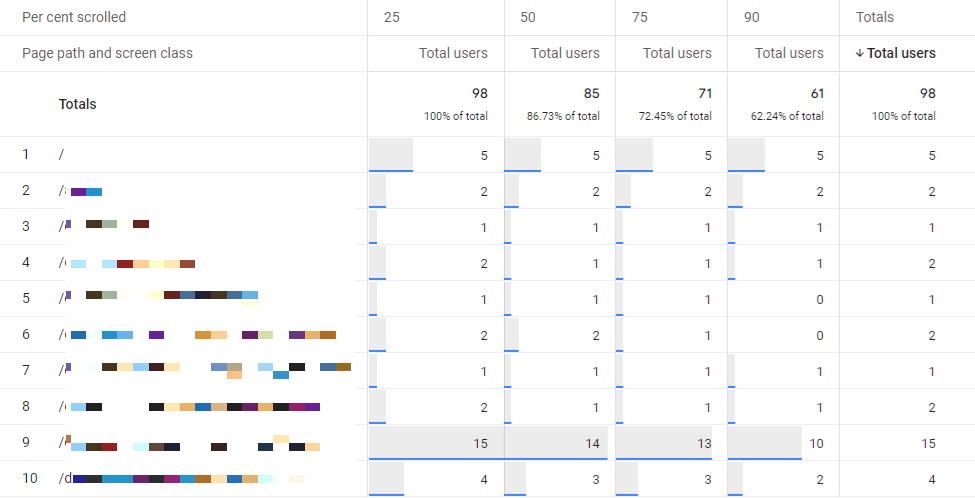
By doing a little bit of manual work you can have more insight from GA4 showing scroll depth distribution for each page of interest:

Outbound clicks

Outbound clicks measurement in GA4 will allow you to see where people went from your website after clicking a link that led to another domain. The event won’t be triggered if the link led to a domain that is added to your cross-domain measurement setup.
By enabling this option you will see a “click” event in your default reports.

In addition to that, this event collects additional custom dimensions automatically:
- link_url – The URL that was clicked in an outbound link
- link_domain – The domain from the URL
- outbound – If a link is outbound (will always be “true” for this event). I assume this can be used to pass internal link clicks as well for custom event set up to save some dimension quotas.
- link_id – If the link has an ID attached to the DOM element it will be available here
- link_classes – If the link has Class names attached to the DOM element, they will be listed here
Using additional parameters you can prepare a custom report to see which outbound links were clicked and where. I have a separate article on how to create a report with outbound clicks in GA4.
Site search events

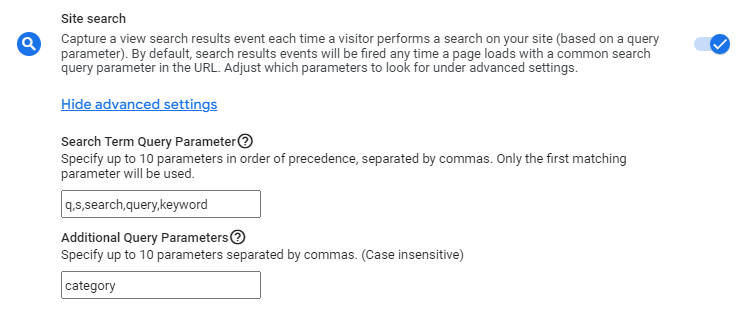
The next option allows you to track site searches based on the parameters provided in the URL.
If your search results page contains a unique query parameter like in this example:
yourwebsite.com/search?q=keywordIf “q” or some other parameter contains a search keyword, then you will be able to use Site search from Enhanced Measurements in GA4 to track site searches.
By default Google already identifies any pages with parameters – q, s, search, query, keyword as search results. When a visitor enters that page a “search” event will be sent to Google Analytics.
This event will contain at least a search_term parameter with searched keyword and optionally additional query parameters q_{{query parameter name}}.
I have a separate post dedicated to search tracking using Google Analytics 4 including cases where you don’t have a query parameter. Also, you might want to take this even one step further by tracking searches that returned no results.
Form Interaction events

When you enable this setting GA4 will attempt to automatically add events when any of the website forms are started and completed.
You will start seeing 2 new event names in your reports:
- form_start – Sent the first time a visitor interacts with a form in a session.
- form_submit – When a visitor submits the form.
It is currently not working as expected, especially if you have Facebook tags added to the page.
Check this detailed guide on how Automatic form tracking currently works in Google Analytics 4 and how to make some sense of the collected data.
Video engagement events

With this setting enabled you will be able to track embedded YouTube cases with JS API enabled. To Enable JS API with an iframe embed you need to append this variable to your video URL:
?enablejsapi=1For example, a full video URL with appended variable could look like this:
https://www.youtube.com/embed/pouKIooZS8U?enablejsapi=1Events that will be tracked using this feature:
- video_start – When the video starts playing
- video_progress – Will be sent 4 times while the video is playing.
When you reach 10%, 25%, 50%, and 75% of the total video length. - video_complete – When the video ends
Each of the events will collect additional parameters, but most of those won’t be available in Exploration reports (at the moment of writing) until you create those as a custom dimension in GA4.
The parameters that are available in reports by default:
- video_title – Name of the video
- video_url – URL of the video
- video_provider – This will be “youtube”. Not sure why it’s even here, maybe there is a plan to expand tracking functionality to cover more providers in the future.
- visible – Returns “true” if the video is visible on the page when the event happens.


And the parameters below should be registered as custom dimensions or metrics if you want to query them in exploration reports:
- video_current_time – Current location in the video in seconds.
- video_duration – Video total duration in seconds
- video_percent – Percent of the video when an event occurred, e.g. 10
Reportedly in some cases, there might be some issues with automatic tracking by Enhanced measurement in Google Analytics 4 so you need to check if it works on your website and with the way the videos are embedded. Alternatively, you can implement Video tracking (not only youtube) using Google Tag Manager.
File downloads

The last Enhanced measurement option in GA4 (at the moment) allows you to track file downloads on your website.
If enabled “file_download” event will be sent when any of these file formats are downloaded using a link:
- xls / xlsx
- doc / docx
- txt
- rtf
- csv
- exe
- key
- pps / ppt / pptx
- 7z / pkg / rar / gz / zip
- avi / mov / mp4 / mpg / mpeg / wmv
- mid / midi / mp3 / wav / wma
If your file extension is not in this list it won’t be tracked automatically by this option and you might need to implement this manually via GTM.
The event collects the same parameters as Outbound clicks, and additionally sends these:
- link_text – Clicked link text value. E.g. Download here
- file_name – Full file name that has been downloaded, e.g. report.pdf
- file_extension – File extension. E.g. pdf
Here you can find a detailed article on how to create a custom report showing file downloads in GA4.
Summary
In this article, we have covered automatically tracked events in GA4 which is called Enhanced Measurement. As you can see, compared to Universal Analytics you can set up additional tracking very easily but this comes with certain limitations and caveats. You should rely on your measurement strategy and build improvements or replacements for default event tracking accordingly.
For many events mentioned above, I have dedicated posts going through the setup and reporting in more detail, so if you are keen to learn more be sure to check those articles out as well.

