Tracking when text is copied in GTM and GA4
Since GTM allows the use of JavaScript to enhance existing tracking it’s possible to get very creative when it comes to data tracking and understanding your visitors. Tracking what text has been copied from your website using GTM is one such example.
While it won’t be useful for everyone, in some scenarios it might be a great addition to understanding visitor behavior. For example, if you have an eCommerce store in a highly competitive space like – online retail, your potential customers might be comparing prices for the same hardware (let’s say iPhone). So when the text is copied you can collect those events in GA4, build user segments, compare performance, and have a general understanding of what your visitors are interested in.
Trigger event in GTM when text is copied (any place on the page)
We will be using WEB API’s copy event to listen when some text is copied from the website and trigger the dataLayer event “copyText” in GTM. If you don’t know what a dataLayer is and want to learn more, check my beginner’s guide to dataLayer in GTM.
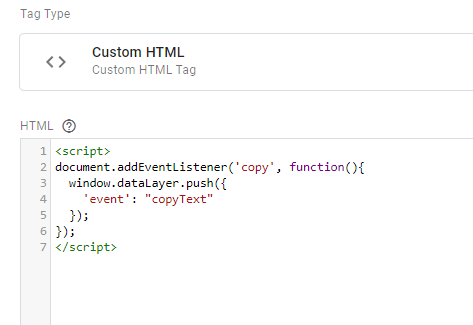
<script>
document.addEventListener('copy', function(){
window.dataLayer.push({
'event': "copyText"
});
});
</script>- In GTM create a new tag with the type Custom HTML and copy the code above.


- From triggers select all pages where you want to monitor this event. If you just want to collect this data from all pages – Select “All Pages” from triggers.

- When you save the tag, you can test it in the Preview mode
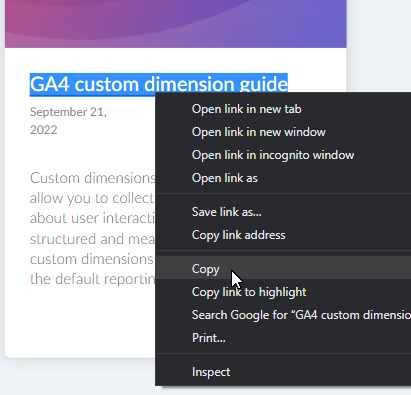
- Highlight any text and copy it. The event will work for any combinations – Ctrl+C, ⌘ + C, and even if you copy text using the right click of a mouse.

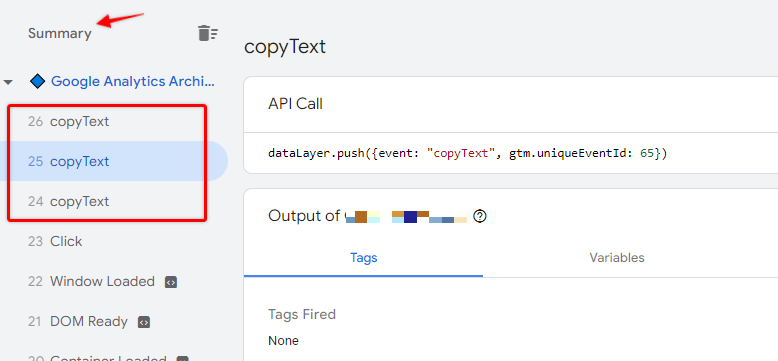
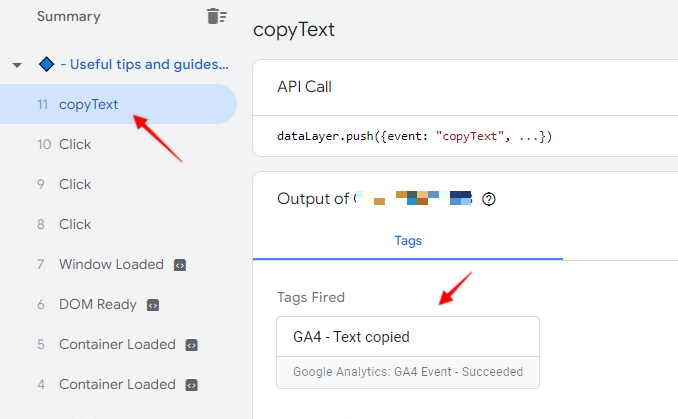
- In the Tag assistant window (in your preview mode) you should see the “copyText” event for every copy attempt.

We will use this custom event name as our trigger for the GA4 tag, but before that let’s expand the code to include copied text as well.
Get copied text value
We will need to adjust the code to have copied text in dataLayer as well, so you can replace the contents of the existing HTML tag with the code below.
<script>
document.addEventListener('copy', function(){
var selection = window.getSelection().toString();
window.dataLayer.push({
'event': "copyText",
'copiedText': selection
});
});
</script>To fetch copied text we can’t use Clipboard API directly since it would require visitors to grant permission for the website to read such data (due to security concerns as the clipboard may contain sensitive information e.g. passwords).
So instead we are returning the highlighted text from the website when it’s copied and storing it in the selection variable. For this purpose, we are using the window.getSelection() method and extracting string value of copied text.
As we are sending a selected text in ‘copiedText’ data layer variable, in order to use it in the event tag we will need to create an additional variable.
- Open the Variables section in GTM and create a new user-defined variable
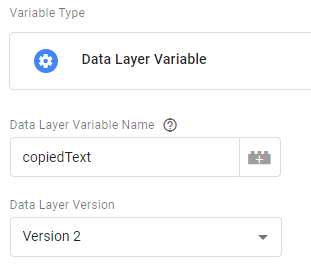
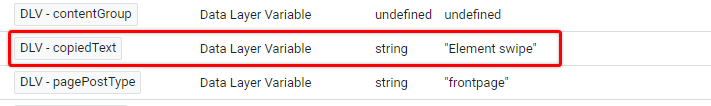
- From type select Data Layer variable

- Provide variable name – ‘copiedText’ and save it.

- Re-enable the preview mode and try copying some text from the website again.
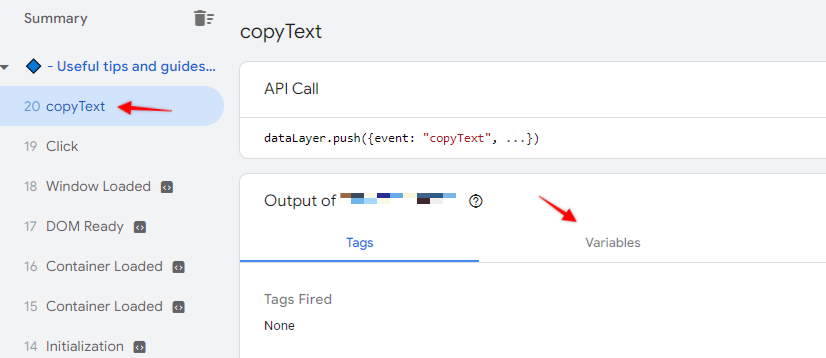
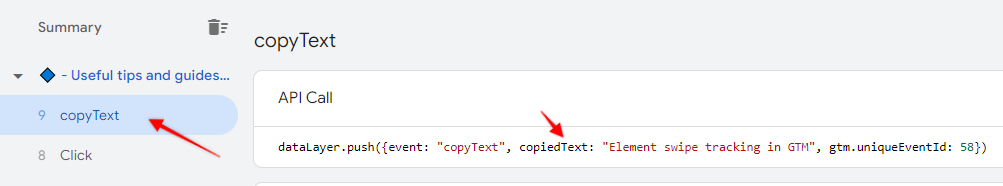
- In Tag assistant window click on “copyText” event and go to the Variables tab.

- In the variable list, you should see your variable with the selected value

Limit text copy event to a particular block
It might be that you want to limit text copy events to occur only in specific sections of your website, for example, only product names or blog post content.
We can further adjust the code to limit the area where we want to “listen” for the copy events, if needed.
- To provide a specific element where we want to listen for copy text events in GTM we need to add additional variable that contains target element that we are interested in.
- After that, we will replace the “document” object with our target element.
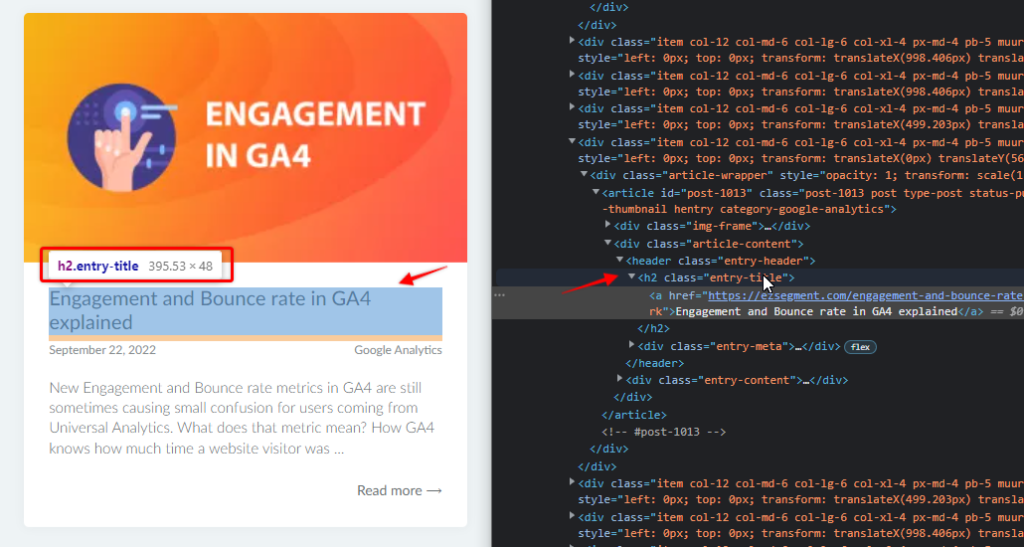
For example, if I would like to trigger an event only when article titles are copied, I would target that element using the following code:
var containers = document.querySelectorAll('h2.entry-title');Where ‘h2.entry-title’ is element CSS selector.

- Since we have multiple elements then the “copy” event will have to be added in a loop, but it will totally work if you have only 1 block with a given selector. This is the final code that you can replace in your HTML tag.
<script>
(function(){
var containers = document.querySelectorAll('h2.entry-title');
var selection = '';
for(var i=0; i<= containers.length-1; i++) {
containers[i].addEventListener('copy', function(){
selection = window.getSelection().toString();
window.dataLayer.push({
'event': "copyText",
'copiedText': selection
});
});
}
})();
</script>- Don’t forget to replace ‘h2.entry-title’ with your own element CSS selector
- Save the tag, and let’s preview it.
- Copy any text that is WITHIN your targeted container. If all worked, you should see a copyText event in the event summary as before.

- Copy text that is outside of your container, for example, from the navigation menu.
You shouldn’t see any additional copyText event firing.
And that’s it, you have just limited the area where the GA4 event will be triggered when text is copied. Now let’s add a GA4 tag to see this data in the reports.
Set up GA4 tag to collect copied text
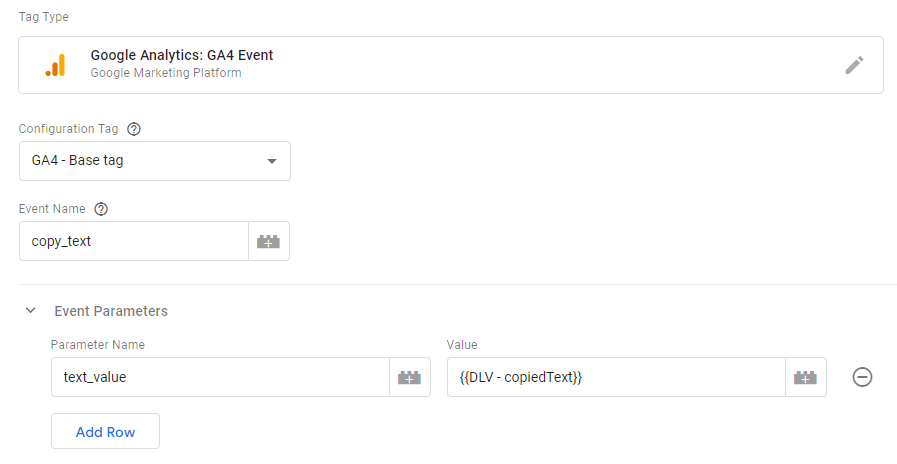
- In GTM Tags section create a new tag with the type GA4 Event

- Select your GA4 configuration tag.

NB! If you don’t have a GA4 configuration tag it means GA4 is not installed on the website using GTM. You can check this guide to configure GA4 using Google Tag Manager.
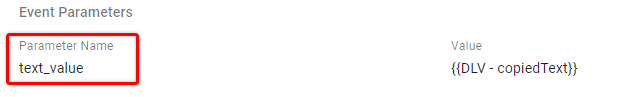
- The event name will be “copy_text” and we will have one Event Parameter – “text_value”
- The event parameter value will be the data layer variable “copiedText” that we have created above.

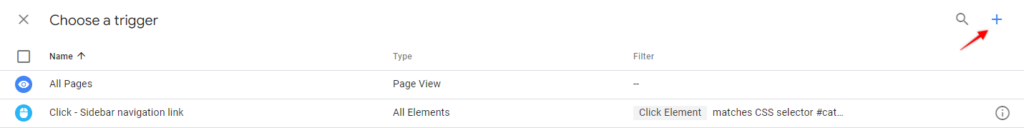
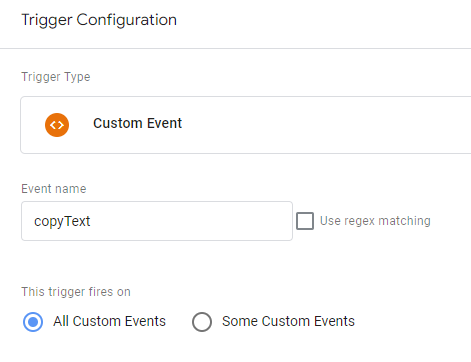
- Click on Triggering and create a new trigger ( + icon on the top right )
- Select trigger type – Custom Event


- The event name will be the same as in the data layer – “copyText”.

- Save your new trigger and save the tag.
- Before we preview the event, we need to create a “text_value” event parameter (custom dimension) in the GA4 interface to properly collect that information.

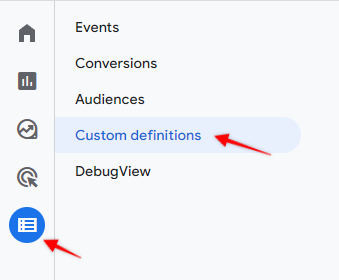
- Open GA4 and go to Configure > Custom Definitions section

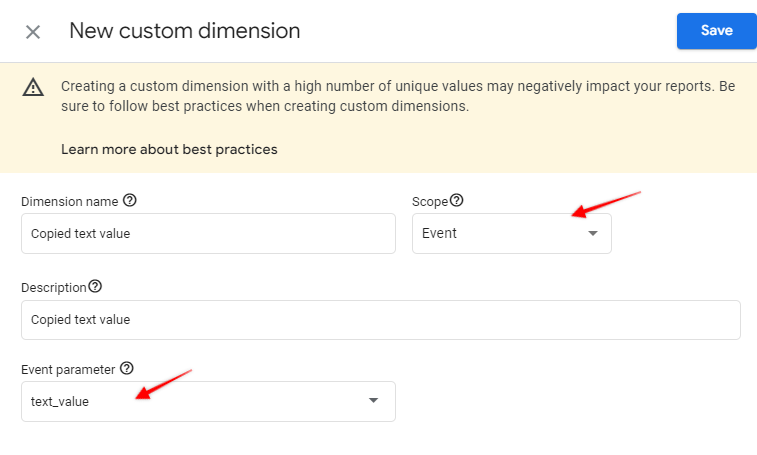
- Click “Create custom dimensions” and Create a new custom dimension.
- Provide descriptive name and description. Use Event scope and event parameter same as in GA4 tag configuration – “text_value”

If you skip this last step, then you still will see “copy_text” event in GA4 reports, but copied text value won’t be available. If you want to learn more about custom dimensions in GA4 check this article.
- Head back to GTM and re-enable Preview mode.
- Copy some text from the website to trigger the dataLayer event

- You should see your event tag being fired in Tag Assistant when clicked on copyText event.
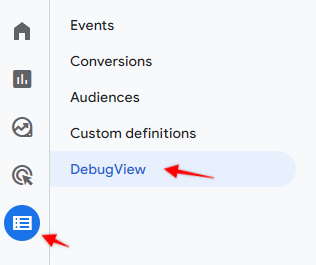
- Open GA4 Configure > Debug View section

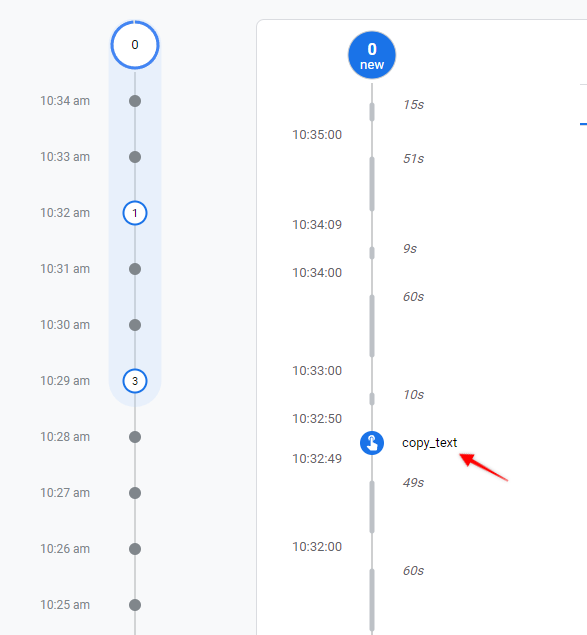
- You should see your copy_text event in the timeline

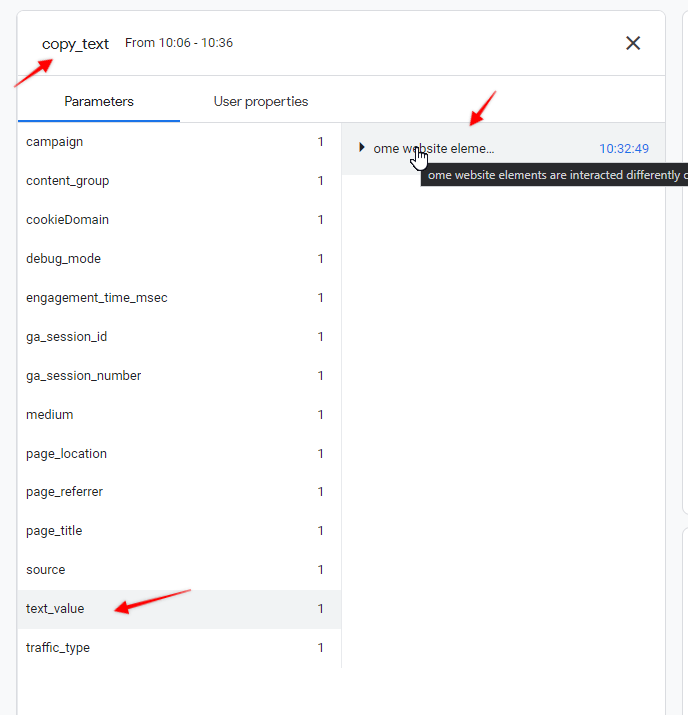
- When you click on the event itself you will be able to see the text_value parameter together with the copied value.

If everything works fine, then you just need to publish your tags and you are all set!
After you get more data you can find your event stats as usual in the default report under Reports > Engagement > Events.
Summary
In this post, we have reviewed how to collect events when people are copying text from your website using GTM and a little bit of JavaScript. As the next step, you might want to further enhance this code template to track the exact DOM element where text was copied from (to categorize it if you’re tracking all copy events) or even group copied text based on values using specific trigger keywords.
Additionally, check this article if you want to track GA4 events when somebody pastes a text in your website inputs.

Hi – this is great. Works as expected. How do we make this work for a “click to copy” button?
Hey, thanks.
I think this should still work for the “click to copy” button since we are using “copy” event listener. But you would need to test it. In worst case scenario you might do a workaround with Click trigger
Hi,
Thanks for the tutorial its working very much as I aspected.
Further, I want to add a condition that copied text is then it should create as a conversion.
Does this track the ‘Copy Email Address’ right click copy option with Chrome?
I note my previous text copy implementation does not track the ‘Copy Email Address’ only the ‘Copy’ action…