Scroll depth tracking using GTM and Google Analytics 4
You might have seen that Google Analytics 4 automatically collects more events than its predecessor Universal Analytics, including scrolls on the website. Unfortunately, at the moment, default tracking collects an event only when a visitor has scrolled past 90% of the page height. If you want to see a more detailed scroll analysis (e.g. user count who scrolled 25%, 50%, 75%) you will need to set up custom tracking for that.
In this post, I will show you how to implement scroll depth tracking using Google Tag Manager and Google Analytics 4.
In case you prefer video format, you can watch it below. You can also subscribe to my YouTube channel!
Configure GTM scroll event trigger
Since GTM has a built-in Scroll Depth trigger we won’t have to do any JavaScript workarounds to track these interactions.
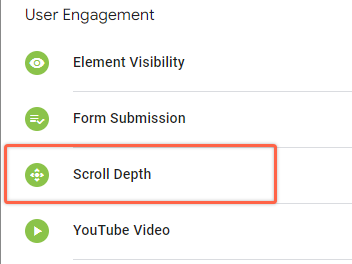
- Open GTM go to the Triggers section and create New
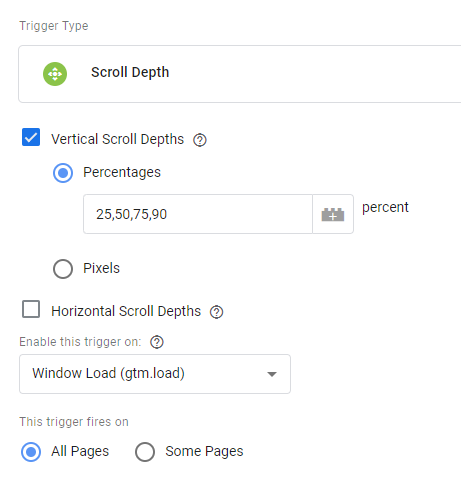
- Select trigger type “Scroll Depth”

- Select to track Vertical Scroll Depths
- Set thresholds where you want events to be triggered.
For the sake of example, I will use Percentages – 25,50,75,90
You also have a possibility to set thresholds in exact pixels and that might be useful if you have static-height elements and you want to trigger an event once the visitor scrolls past it (e.g. specific product count on category page).
- You can use default values for the remaining settings.

- Save the trigger
Create GA4 scroll event tag
- Go to the Tags section and create a New tag
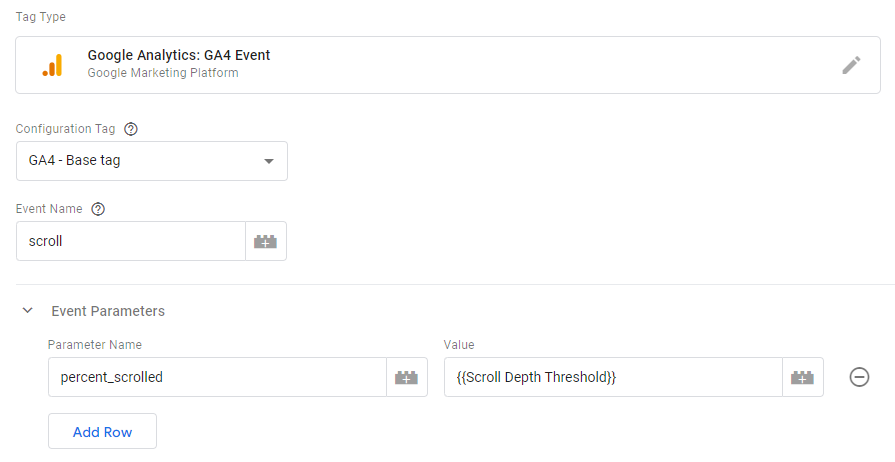
- Tag type – GA4 Event

We will use the default scroll event name and attach our custom scroll depth values.
- Select configuration tag
- Event name – scroll
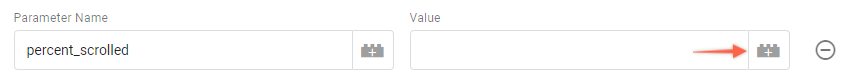
- Add a new event parameter named “percent_scrolled” and for the values click on the plus icon.
Since percent_scrolled is a default dimension used by GA4 we don’t have to create a custom dimension ourselves (and we can save some space too).

- Click on “Built-ins” on the top right corner and select Scroll Depth Threshold.


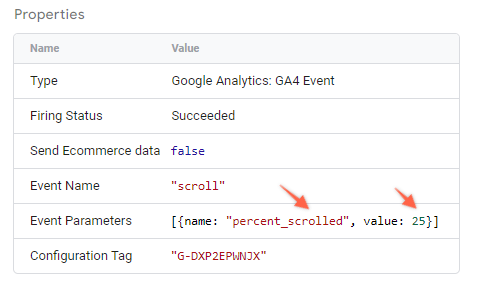
Your settings should look like this:

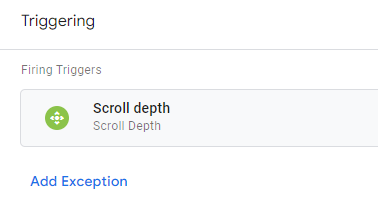
- Now add a Scroll depth trigger that we have just created and save the tag.

Preview and test the setup
- Enable Preview mode and test by scrolling any page to the bottom.

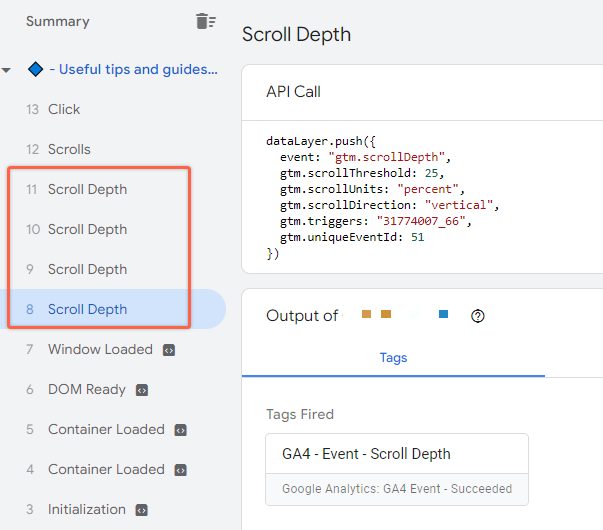
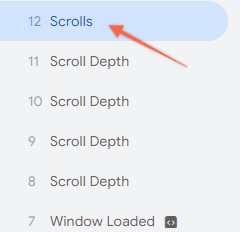
- Open the tag assistant tab/window and in the Summary section, you should see 4 Scroll Depth events.

If you click on any of those events you will see your GA4 tag being fired. And if you select the GA4 event tag then you will see that each Scroll Depth event sends exactly the same thresholds that we have provided in the trigger settings.

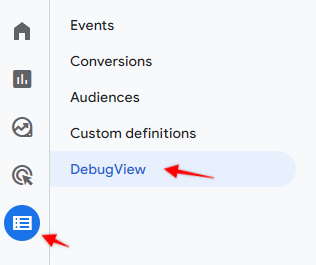
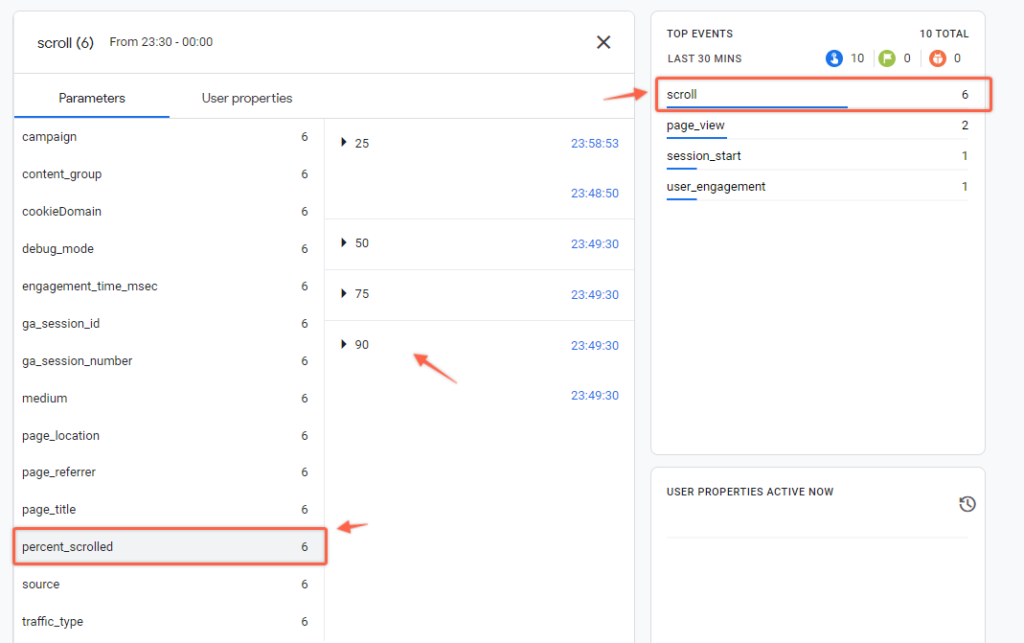
- Open GA4 > Configure > DebugView to see how those events appear in reports.

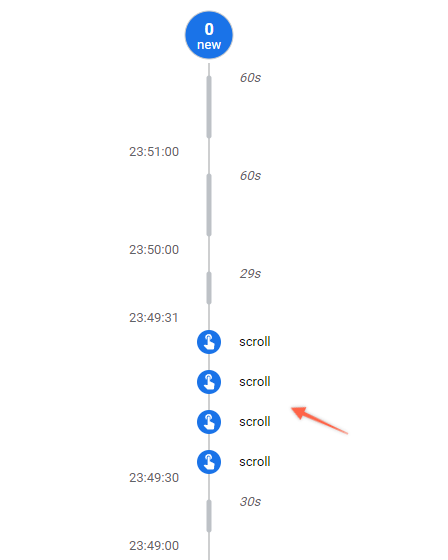
- You should see all scroll events appear in the event timeline.

- If you click on the scroll event summary on the right side you can also inspect what percent_scrolled values have reached GA4.

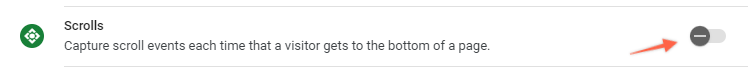
Disable automatic scroll tracking in GA4
You have probably noticed that in GTM Tag assistant we had an additional Scroll event that is not coming from our Scroll depth trigger. If you had automatic Scroll tracking enabled then this would still send an additional “scroll” event in the background if the visitor scrolled to 90% of the page height.

To keep data cleaner, we will need to disable it.
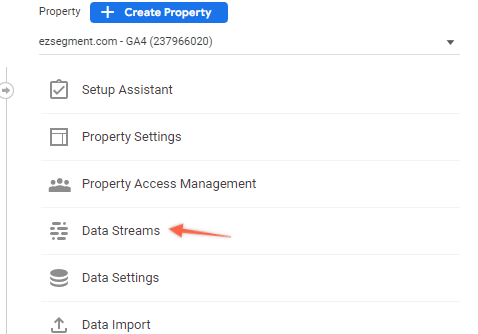
- Open GA4 > Admin section
- Go to Data Streams under the Property column and pick your web data stream.

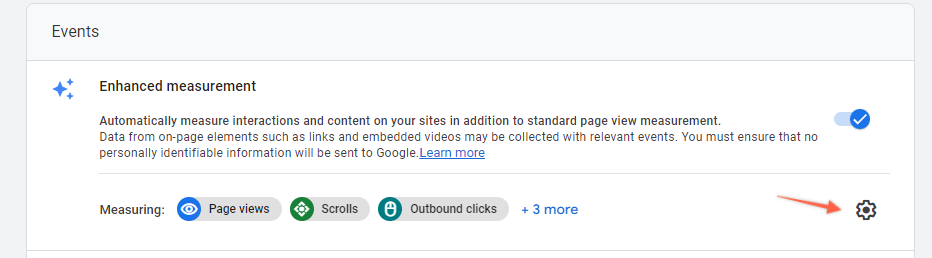
- Under Enhanced measurement click on Configure icon

- Disable Scrolls and save settings.

- Now you can publish your container and start collecting data.
Create a Scroll depth report
To view the collected data we will create a simple custom exploration report.
NB! If you have just enabled the tracking you might need to wait till the next day until any data will be visible in aggregated reports.
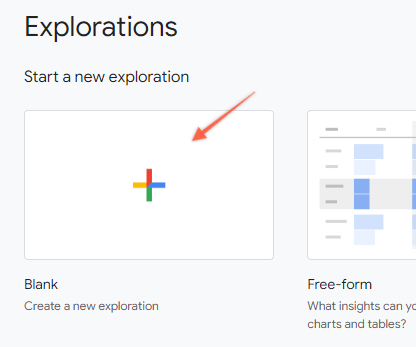
- In GA4 go to Explore > Create an empty report


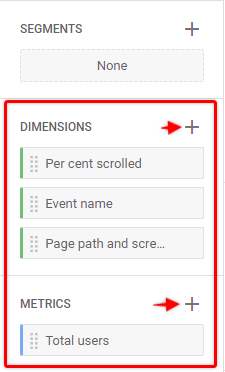
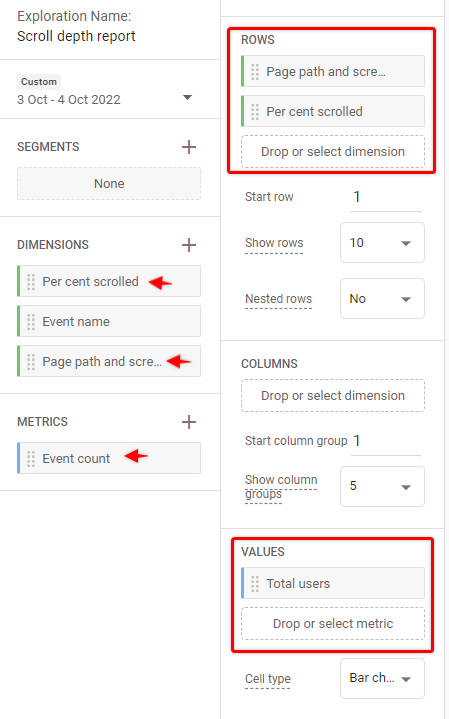
- Import custom dimensions – Event name, Percent scrolled, Page path
- And from metrics – Total users

- Double-click on – Percent scrolled, Page path, and Total users to add these values to the report.

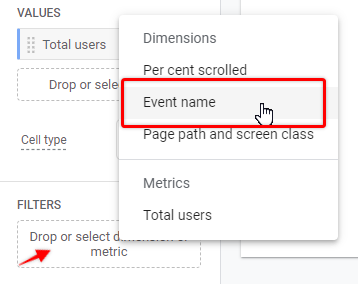
- We need to filter only scroll events, so under Filers section select “Event name”.
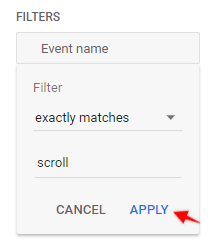
- Set it to exactly match scroll and Apply.


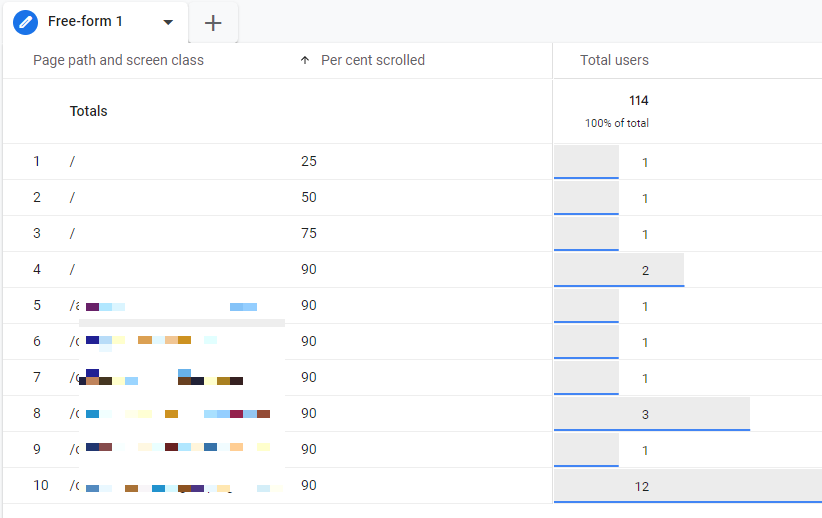
The report table will show a scroll depth per page, but it’s not very readable since each unique value combination is split into separate rows.

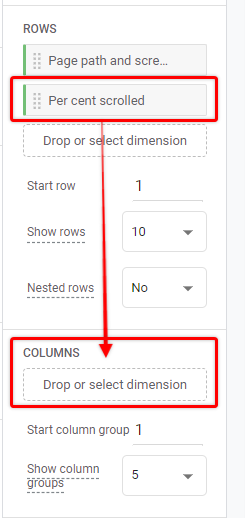
- We will improve this report by moving the Percent scrolled dimension to the Columns section. This will allow us to have a more meaningful view of scroll depth distribution for each page path.

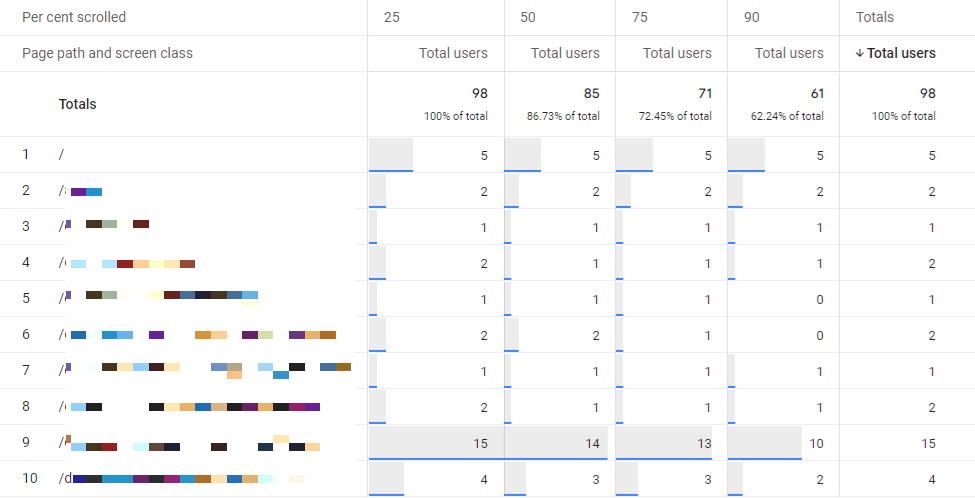
Now in the table report, you should see how deep users scrolled each page in a more understandable way.

Summary
As you can see it is relatively easy to enrich existing scroll depth tracking using GTM and Google Analytics 4. Collected data doesn’t indicate user interest/engagement precisely but could serve as an additional quick data point to quantify user behavior on particular pages to understand the visibility of certain blocks on your website.

