How to use Google Tag Manager DOM Element variable
In this article, we will take a look at how to use Google tag manager DOM element variable to extract pieces of data directly from your website HTML code.
Let’s imagine that you want to send your product name or product price information alongside with Google Analytics or Facebook event as soon as any of your products are viewed.

If you have this information in your data layer – that’s perfect, you can use dataLayer variable!
But very often I find myself in a situation when I don’t have enough data available in a structured form that is ready to be consumed by marketing and analytics tags, and in such cases, you would normally have 2 options:
- Ask a developer to make this information available (JavaScript variable, local storage, cookie, etc.)
- Or if the first option would take too much effort – you could try to extract it using Google Tag Manager from your HTML.
What is DOM?
DOM stands for Document Object Model that represents a document with a logical tree. Document in the case of the webpage is HTML code, where each element or “node” represents part of the page and has it’s own place or “address” in the structure.
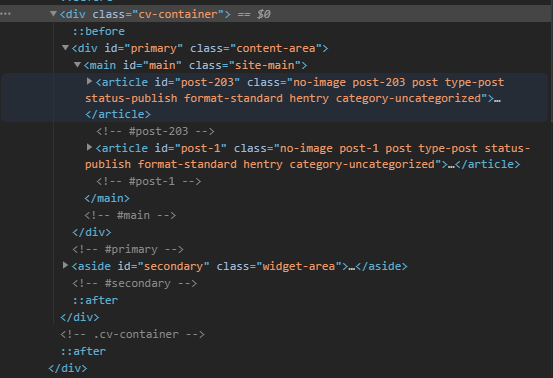
You have probably seen similar HTML structure in your browser console:

So that’s basically is the DOM, if we keed it simple 🙂
If you haven’t done so already, you can check Wikipedia for a more detailed explanation as well, we will not dive deep into that topic in this article
1. Start with a short plan
Before you create a variable in GTM to extract data from the website it is a good idea to start with a plan so that it’s more clear what will be necessary for the setup.
- Define what tag needs the data and what is a formatting requirement
Depending on the tracking code, the formatting of the same value (e.g. price) could vary a lot. It is a good idea to check if the value you have on the website will need additional “cleaning up” before it is sent to your analytics tool.
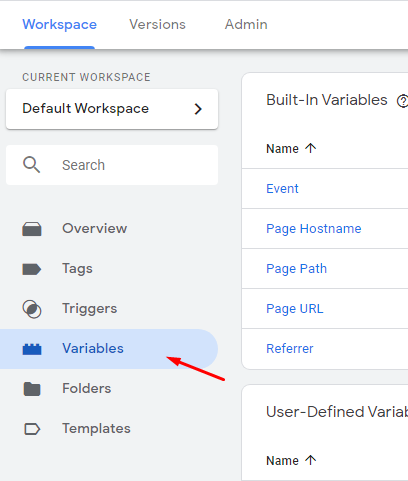
For example: On your website, you have a dynamic product price that is formatted like so1,000.99$</code-snippet>. But your tag requires a number of <code-snippet>1000.99</code-snippet>. If you just use the value from the website straight away, that probably wouldn't work, so you need to additionally plan to re-format your price in the required format.</li> <!– /wp:list-item –></ul> <!– /wp:list –> <!– wp:list –> <ul><!– wp:list-item –> <li><strong>Identify where your data is located</strong><br>There might be multiple places where you can get required data (or none), so before any tags are created, inspect your page code and select the most reliable source.</li> <!– /wp:list-item –></ul> <!– /wp:list –> <!– wp:image {"id":45,"sizeSlug":"large"} –> <figure class="wp-block-image size-large"><img src="https://ezsegment.com/wp-content/uploads/2020/07/Find_element.png" alt="Product price location in the DOM" class="wp-image-45"/></figure> <!– /wp:image –> <!– wp:list –> <ul><!– wp:list-item –> <li><strong>Get CSS selector</strong><br>After you know where you can get the necessary data in DOM, it is time to translate that information into machine language 🤖 so that GTM knows where to search this data as well.<br>If you don't know what is a CSS selector, please check this <a aria-label="undefined (opens in a new tab)" href="https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics" target="_blank" rel="noreferrer noopener">lovely article from MDN</a></li> <!– /wp:list-item –></ul> <!– /wp:list –> <!– wp:heading –> <h2>2. Create setup in GTM (practical example)</h2> <!– /wp:heading –> <!– wp:paragraph –> <p>After I know that my page has necessary data, and where it is located – the setup can begin.<br>Let's extract and transform product prices from my test e-commerce website in this example. You can follow along to do the same on your own page.</p> <!– /wp:paragraph –> <!– wp:paragraph –> <p></p> <!– /wp:paragraph –> <!– wp:list –> <ul><!– wp:list-item –> <li><strong>Navigate to <code><span class="has-inline-color has-vivid-purple-color">Variables</span> section and create a new one


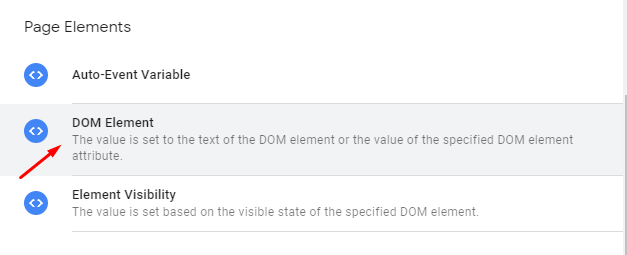
- Click on
<span class="has-inline-color has-vivid-purple-color">Variable configuration</span>and select<span class="has-inline-color has-vivid-purple-color">DOM Element</span>

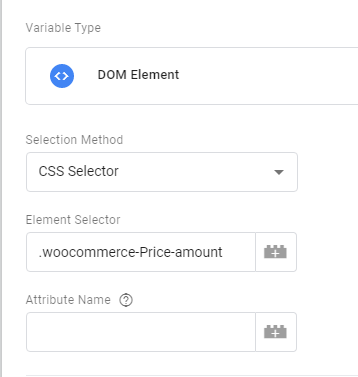
Now, you can see a few fields have appeared:
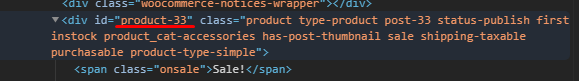
- Selection method – You can pick here ID or CSS selector. In most of the cases you will probably pick CSS selector here unless your element has a unique ID attribute like this:

I will pick CSS selector as my element doesn’t have such ID.
- Element selector / Element ID – Here you need to specify CSS selector or Element ID to tell GTM where to get required data. CSS selector is a way how we can target specific elements in the website’s HTML code and if you haven’t worked with those before, I really recommend doing some research and learn the basics, as it will allow you to do more advanced GTM setups much easier.
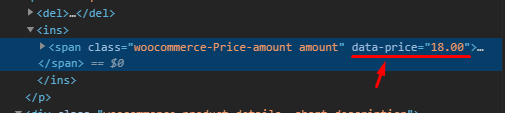
- Attribute Name – Sometimes, the value that you want to use for your tags is not available as a text that is visible to your website visitors and instead hides as an attribute value of an element. Example:

In this case, if I wanted to extract product price, I could specify data-price as this field name, and GTM would extract its value instead of text within the element.
So, when we know what each field means, let’s fill the variable values based on website structure.
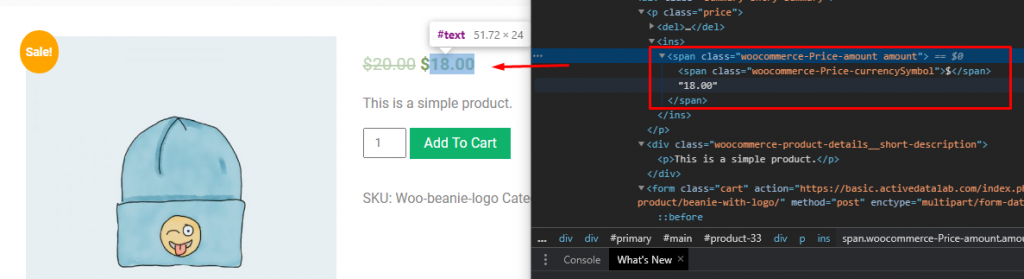
In my case, I will extract product price from my product details page, and after I inspect the price, the DOM Element structure looks like this:

The class name of my price element is woocommerce-Price-amount , so I will use that in my Google Tag Manager DOM Element variable setting Element selector.
As per CSS selector notation, every class name is identified by using "." (dot) before it, then value in my field will be.woocommerce-Price-amount and it should select all text values within this block, which in my case should return $18.00

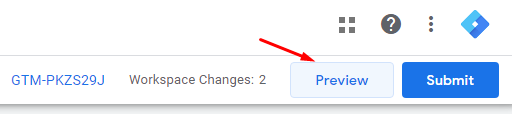
Now you can Save the variable, enable Preview mode, and take a look if it works as expected.

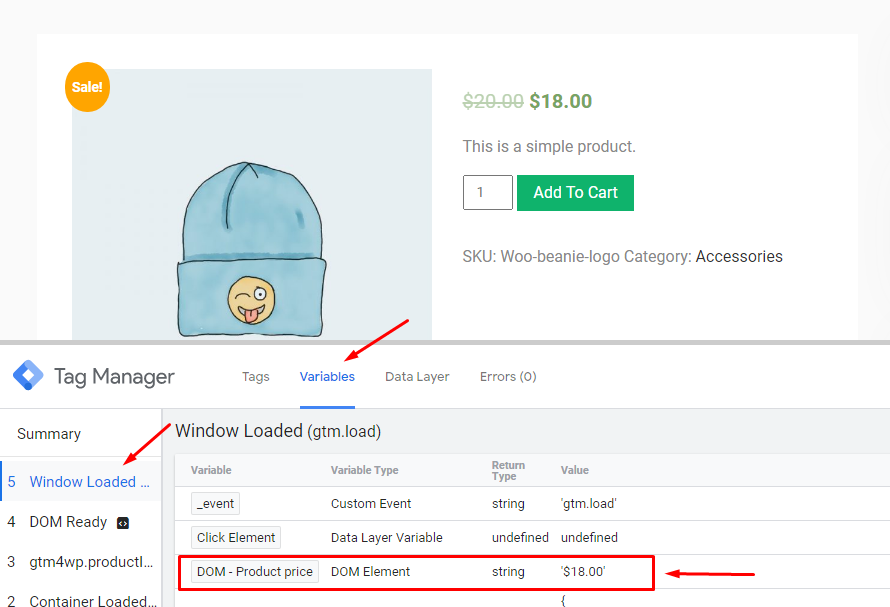
On the lower part of your page you should now see a debug panel and if you navigate to Variables -> Click on any event on the right site, you should find your newly created variable that extracts text value from DOM Element.
In my case, this value is $18.00

If you don’t see proper value there, please check if your CSS selector is used correctly and adjust your variable settings if needed.
How to adjust GTM DOM Element variable value?
As you can see, I have a dollar sign before my value, and in most cases, marketing and analytics tags require to use clean product price. E.g. “18.00” instead of “$18.00“.
In this case we want to remove any additional symbols, and we can do that using additional JavaScript variable.
- Go back to GTM and create a new variable
- Select type “Custom JavaScript”
- To remove “$” symbol from my example we will use this code snippet:
function() {
return parseFloat({{DOM - Product price}}.substring(1));
}So what’s happening here:
{{DOM - Product price}}is a reference to our GTM DOM Element variable.substring(1)will cut off 1 character from our price. So, here it becomes “18.00”parseFloat()will transform our text value of “18.00” into a number, that might be important depending on the vendor.
Depending on your website structure, you might also have price values like – “1 899,99 USD” or “EUR 5 89” or other scenarios, where you might need to get creative and search for additional JavaScript functions to transform extraced element value to desired format.
After you are happy with the outcome, you can use you newly created JS variable in any tag, as usual, using double curly brackets:

And that’s basically how you can use DOM Element variables in Google Tag Manager to extract information from your website.
Be aware that you should use this method with caution, as any change to your website theme could potentially break your variable and it wouldn’t pass expected information to your tags.
Also, very often, information that is on the website should be properly formatted before you can add it to your events. To do that you would need to create a separate Javascript tag or variable to edit the value you extract using DOM Element variable.
Hope you found this useful and will try this on your own website 🙂

