GTM Page view, DOM ready, and Window loaded – Explained
Google Tag Manager has multiple trigger options for tracking Page Views and sometimes there is still some confusion about which trigger type to choose for their tag. In this post, we will take a look at what each of those trigger types means and when it’s best to use them.

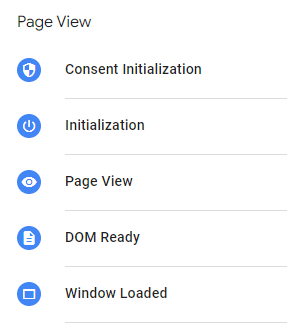
By default Page View trigger types are ordered by how early they are fired. Consent Initialization will be triggered first and Window Loaded will be activated last.
Consent Initialization trigger

This trigger type is specifically designed to be used for setting and updating Google consent settings. It will be the first one to fire once the page is loaded.
The only use case for it would be to trigger Consent Management Platform tags or custom tags that set user consent. You shouldn’t use this trigger on any other tags.
There is a default trigger “Consent Initialization – All Pages” that can be used for most consent-related needs, but if you need to limit certain consent tags to a specific domain or page, you can easily create a trigger with a custom condition.

Initialization trigger

Initialization triggers will be the second in line to fire tags. Unline Consent Initialization you can use it to fire other non-consent-related tags that you want to execute on the page as early as possible.
There is a default Initialization trigger that can be used to trigger a tag on any page when “Initialization” is fired.

There are two set-up scenarios I see it being useful:
- Use it for the consent update tag that updates Google consent on the page.
If the user has already granted consent sometime in the past it will update the consent status before all other tags are fired on a lower priority trigger – “Page View”.
- Launch any set-up tags that are used by all other tags under “Page View” triggers.
For E.g. you can add some additional information to the dataLayer that will be available when lower priority tags are loaded. Also, Google suggests triggering GA4 before all other tags, so this can theoretically be applied to some of your vendors to increase priority.
Page View trigger

The Page View trigger in GTM is the next one on the priority list and will be fired when the browser starts to load the page. It is very commonly used for any main tracking tags like – GA4 configuration, Universal Analytics page view tag, Hotjar base tag, Google Ads remarketing tag, etc.
There is a default trigger “All Pages” already available in GTM that can be used for tags that should be fired on any page as soon as it starts to load.

DOM Ready trigger

DOM Ready is fired as soon as the page HTML structure is finished loading. The trigger name “DOM” stands for Document Object Model.
Use this trigger type only for the tags that require some data from your HTML structure. For example, if you would like to extract a product title or other page meta-data and pass in an event, you would need to use at least DOM Ready trigger (or lower priority).
Also if your tag is using any variables that require HTML content to be loaded (E.g. DOM Element variable), you would need to use DOM Ready trigger type.
Any variables that extract data from the page won’t have expected data available when using triggers with higher priority (E.g. Page View).
Window Loaded trigger

Window Loaded event in GTM is the trigger with the least priority and is fired when all page resources have been loaded. It will be fired when all images, scripts, and other attachments have been loaded in the browser.
Some use cases when you might want to consider using this trigger type:
- To delay some tags and load them only after the main page content loads (to improve loading speed a bit)
- Add tracking for items that are embedded on the website via another script. When Window Loaded is fired then all 3rd party resources should be available on the page.
Wrap up
The most critical tags should be fired as early as possible (Initialization or Page View) while other non-essential ones can be delayed to Window Loaded or DOM ready to allow main site content to load a bit faster. With the lower priority triggers, there is a chance that some small portion of your visitors won’t ever load the tags (e.g. if they leave the page before the site fully loads).
I hope this short guide gave you more understanding about when you could use all of the Page View trigger types in Google Tag Manager. Let me know in the comments if you have any questions!


Hey – thanks for a great article … I have just one question. If we are using GTM to fire schema markup, which would be the most appropriate trigger event? At the moment we have it firing on Page View but that seems to be slowing down Google Lighthouse results!
Your thoughts much appreciated!
Hey!
While you can implement schema markup via GTM I would really recommend eventually implementing this properly via website source code to load it as quickly as possible.
Any code loaded via GTM will still have more delay than any code that is implemented directly, and in some cases, developers even apply a delay to the whole GTM container to increase site loading speed.
Vlad